בואו להתנסות בחוויית בניית רובוטים ועצמים אינטראקטיביים עם סטודיו ForReal, אצלנו בסטודיו או אצלכם במשרד!
הסטודיו מעביר סדנאות ארדואינו בנות 3 שעות במהלכן ילמדו המשתתפים מיומנויות ארדואינו ברמות שונות. לא נדרש כל ידע מוקדם בחומרה, אולם היכרות עם תוכנה היא בהחלט יתרון.
בכל סדנה יבנו המשתתפים פרוייקט קצר ומלהיב, מכפפה מנגנת, שרביט לדים כותב באור ועד גדג'ט IOT, אותו יוכלו להמשיך לפתח בכוחות עצמם בעזרת הכלים והחומרה שינתנו במהלך המפגש.
נהנו איתנו בסדנאות הארדואינו (וישמחו לשתף):

מהו הארדואינו?
הארדואינו הינו לוח המתחבר למחשב בחיבור USB, המאפשר לחובבים, ממציאים, מעצבים ועוד, לפתח במהירות המצאות ורעיונות עבור מתקנים אינטרקטיביים.
הלוח, שפותח בשנת 2005 בבית ספר לעיצוב באיטליה, הינו אחד מפרוייקטי החומרה בקוד פתוח הגדולים בעולם, ומאז היוולדו ועד היום זכה לתמיכה גורפת של קהילות קוד פתוח ועשה-זאת-בעצמך (DIY) רבות מרחבי העולם – מתעשיית החלל ועד לחקלאות עשה-זאת-בעצמך. לוח הארדואינו מאפשר לעשרות אלפי חולמים ברחבי העולם מתחומי עיסוק שונים ומגוונים, לראות את רעיונותיהם קורמים עור וגידים – מבלי לבלות ארבע שנים ויותר בלימודי הנדסת חומרה או אלקטרוניקה.
מגוון הסדנאות שמציע הסטודיו כולל:
מבוא לארדואינו ובניית כפפה מנגנת
סדנת בסיס במהלכה נתוודע לעולם הארדואינו ולעקרונות בסיסיים של עבודה עם חומרה – לדים, רמקולים, מנועים, וחיישנים. במהלך הסדנה יצרו המשתתפים כלי נגינה מבוסס כפפה, אשר עושה שימוש בכפפה ובחיישני אור על מנת ליצור צליל וחוויית נגינה ייחודית.

עלות הסדנה: 2500 שקלים הדרכה + 85 שקלים פר ערכה למשתתף.
לעלון מידע על הסדנה, לחצו כאן.
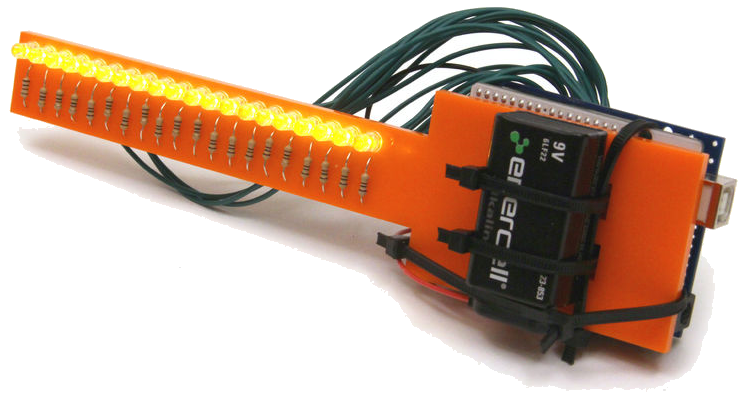
סדנת המשך בה יכירו המשתתפים עקרונות עבודה מתקדמים עם תאורה ולדים, ויתוודעו לצורה בה הם נקלטים בעין האנושית. במהלך הסדנה יעשו המשתתפים שימוש בעיקרון הפיזיקלי הקרוי POV, המשכיות התמונה בעין, אותו עקרון לפיו פועל כל מסך מימי הריאנוע ועד היום, ויבנו שרביט לדים איתו ניתן לצייר באור ולרשום כתובות הנקלטות הן בעין והן בעזרת צילומים בחשיפה ארוכה.


עלות הסדנה: 2500 שקלים הדרכה + 85 שקלים פר ערכה למשתתף.
לעלון מידע על הסדנה, לחצו כאן.
סדנה לבנייה של משחק הזכרון האהוב משנות ה-80, הסיימון, בתוך קופסת עוגיות. בסדנה זו נשלב את הידע שנרכש עד כה ליצירת גרסה משלכם של המשחק האלמותי, אותו ניתן יהיה לשפר ולשכלל. במהלך הסדנה ילמד ויעשה שימוש בדפוס התכנות הנקרא מכונת מצבים (State Machine), אחד הדפוסים הנפוצים בתכנות בעולם ה-embedded.

עלות הסדנה: 2500 שקלים הדרכה + 85 שקלים פר ערכה למשתתף.
לעלון מידע על הסדנה, לחצו כאן.
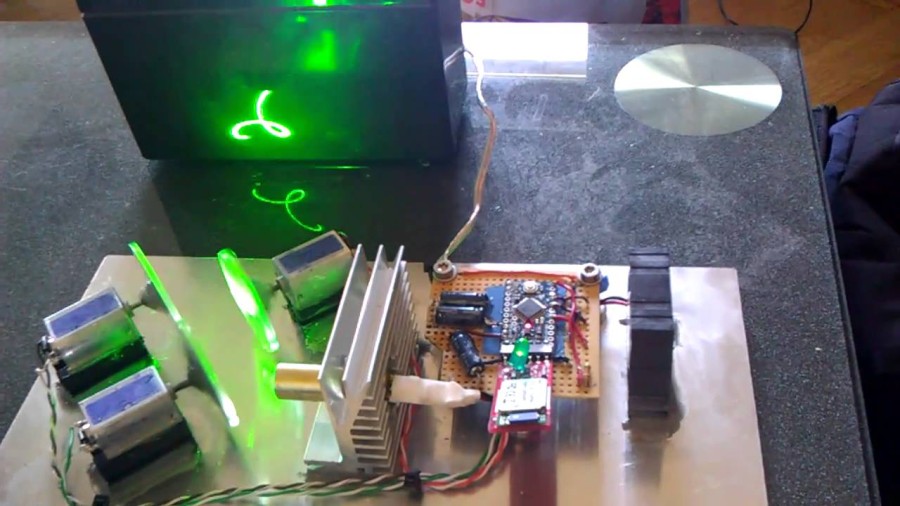
סדנה מתקדמת במהלכה נלמד כיצד להשתמש בארדואינו לצורך בקרת מהירות למנועים, ונבנה אפקט הקרנה בעזרת קרן לייזר ומראות מותקנות על מנועים מסתובבים (קריאה נוספת: ספירוגרף, עקומות לסאז'ו) .

עלות הסדנה: 2500 שקלים הדרכה + 85 שקלים פר ערכה למשתתף.
לעלון מידע על הסדנה, לחצו כאן.
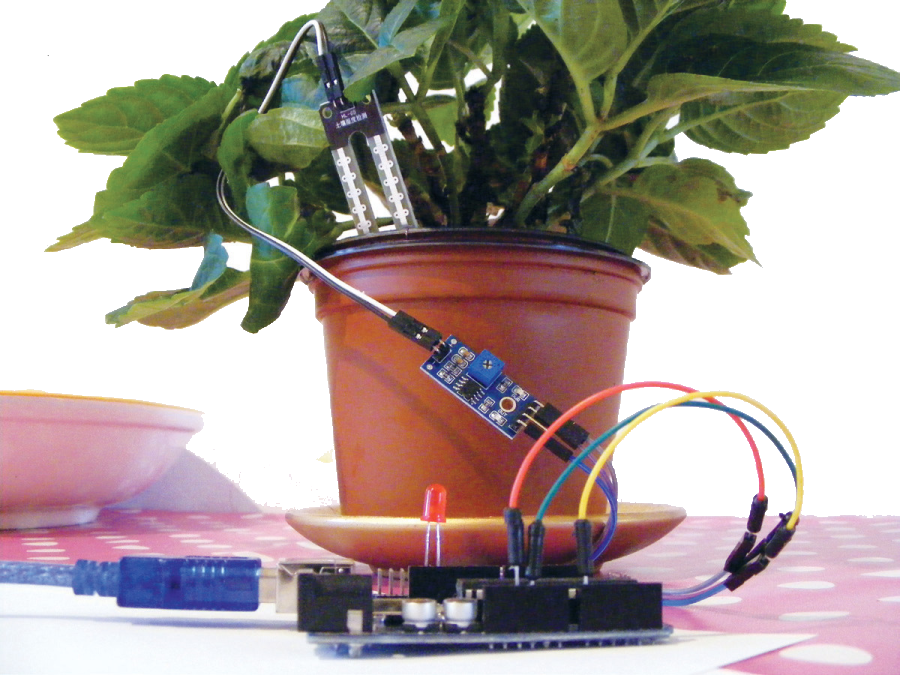
סדנת סיום ובה נכיר מספר אפשרויות לחיבור הארדואינו לאינטרנט, מה שיאפשר יצירת שילובים חדשים ושימושיים בין העולם הפיזי למקוון ובין חפצים, מכשירים וחיישנים ורשת האינטרנט. במהלך הסדנה יבנו המשתתפים עציץ אשר מדווח לענן את רמת הלחות של מצע הקרקע שלו ובמקרה הצורך שולח אי מייל נרגש לבעליו: "השקו אותי!".

עלות הסדנה: 2500 שקלים הדרכה + 85 שקלים פר ערכה למשתתף.
לעלון מידע על הסדנה, לחצו כאן.
לאחר סדנת המבוא לארדואינו, יכולות שאר הסדנאות להילקח בצורה בודדת או כיחידה אחת. סדנאות נוספות יכולות להיווצר, על פי דרישת הארגון, תוך התאמה לצרכיו הן ברמה התוכנית והן הטכנולוגית, תוך מתן שירות אישי ומותאם לבקשות מיוחדות.

נשמע מעניין?
מלאו את טופס יצירת קשר למטה, כתבו לנו ל-info@forrealteam.com או צרו קשר בטלפון: 052-2301948.
מעוניינים גם לדעת על קורס הארדואינו שלנו?
לחצו כאן.

